WESTPAC
UI / UX / PRODUCT DESIGN
METHOD
DISCOVER / DEFINE / DEVELOP / DELIVER
PROCESS
The design process itself is never fixed and is always adapted as necessary in each individual instance in order to ensure an effective solution can be delivered to a high standard, efficiently and on time. Below is an example on what a general process for any given project looked like:
- Kick off meeting
- Establish scope / project requirements
- Collaboratively analyse user research / analytics
- Balance against business requirements / Technical / Accessibility considerations
- Develop low level user flows / wires or high detail layouts
- Stakeholder review
- Build in sandbox and test
- Adapt as necessary
- Establish consensus on go / no-go
- Final QA
- Launch
- Review performance.
ROLE
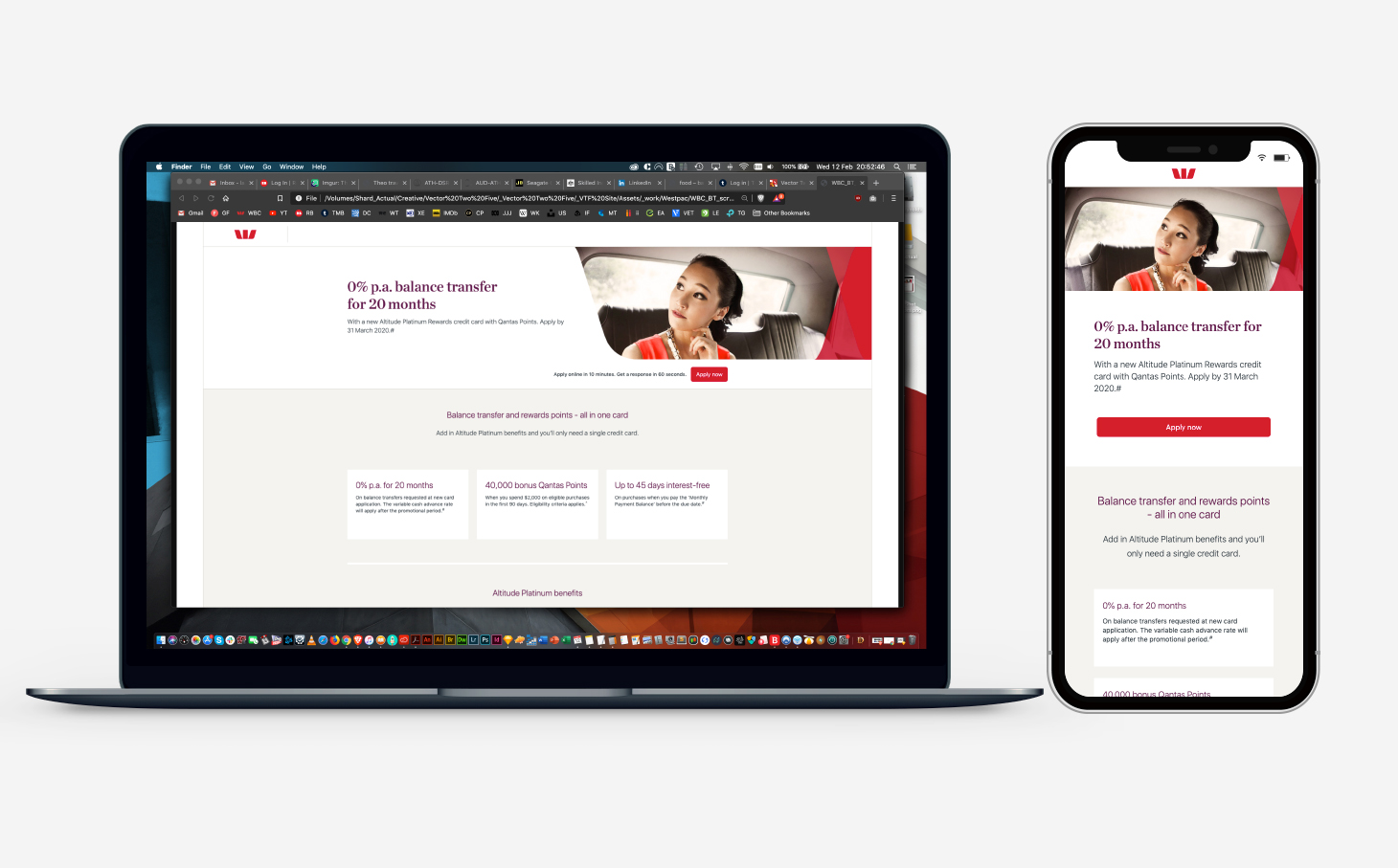
Working for Westpac's Consumer Bank Division, I served as the Senior UI/UX Designer assigned to cover the agile, time-to-market, sales-driven Credit Cards and Personal Loans portfolios for over 18 months. In concert with a cross-functional team I worked across the user journey through a combination of interaction, experience and user interface design in order to meet the rapidly changing needs of both our customers and the business.
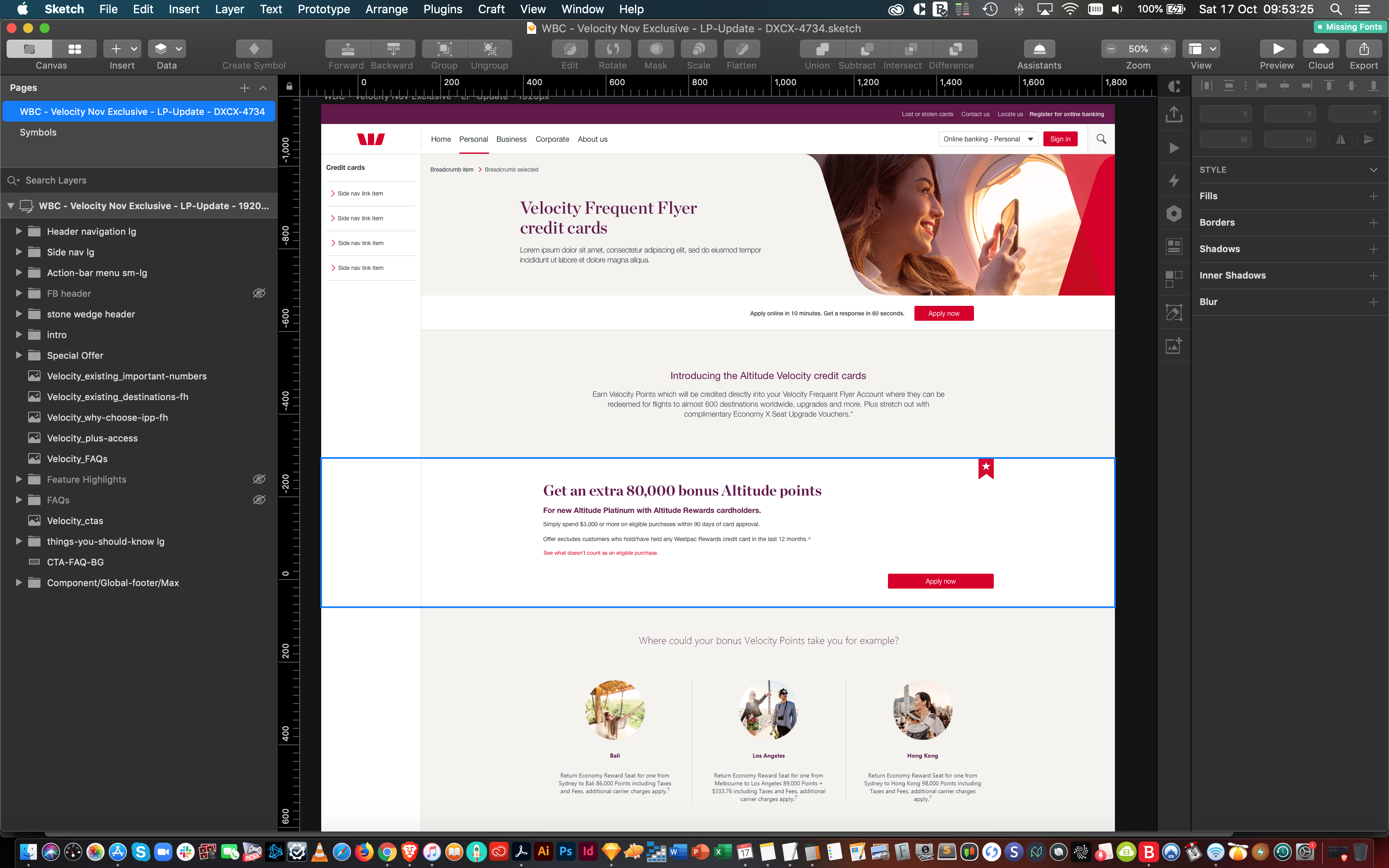
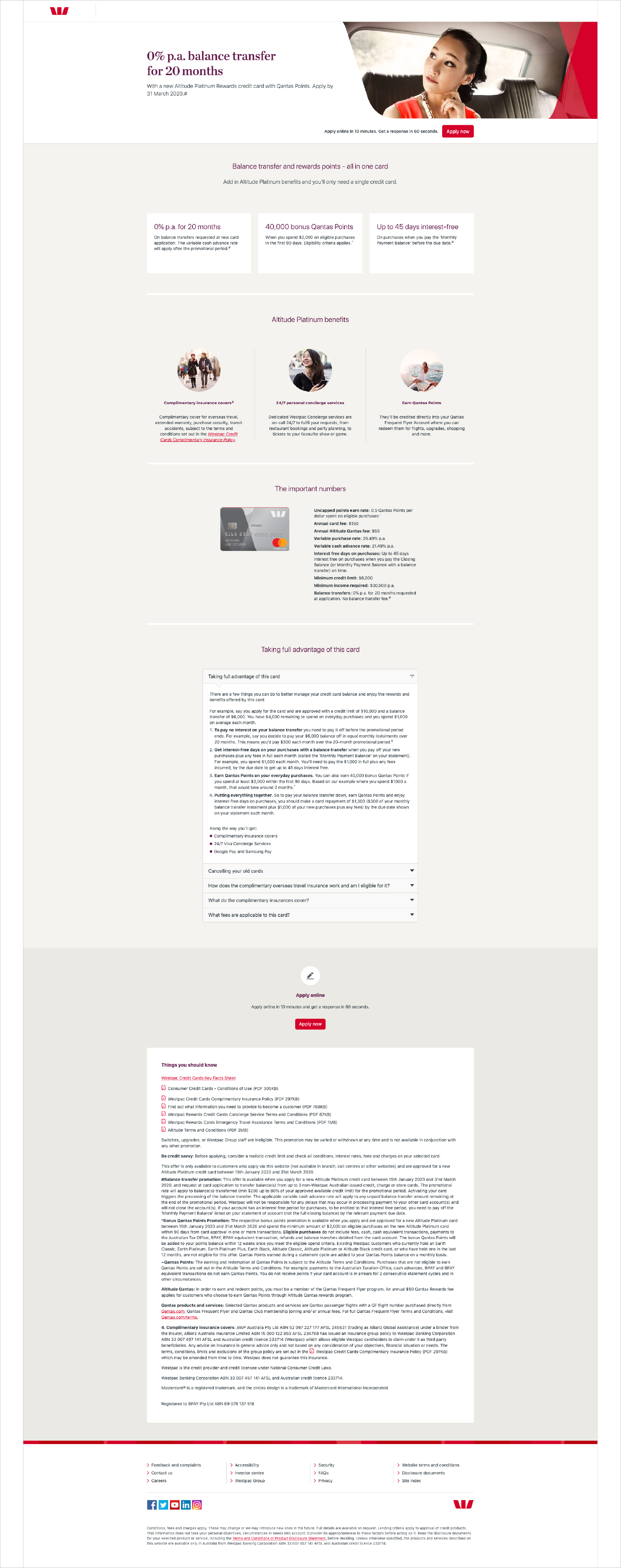
I constantly designed, redesigned and optimised a large volume of interactive digital products, tools and services, in order to simultaneously improve the performance of the site and our campaigns, whilst enhancing the experience for our customers. This included but was not limited to everything from product / landing pages and components, through to static and animated digital advertising assets.
Successfully balancing design governance and adhering to ever-changing brand requirements, design systems and accessibility standards; I managed stakeholders whilst working within the challenging timelines and myriad constraints that are an inevitability in a large, complex, highly regulated retail banking environment.
.
RESPONSIBILITIES
- Focus on championing the needs of customers while effectively balancing business goals
- Identify, understand, codify and communicate customer needs
- Provide recommendations to relevant stakeholders on design considerations, develop strong working relationships across teams and departments throughout the broader group
- Develop insights from data generated by user research, testing and site analytics
- Collaborate on squad strategy, process implementation and workflow prioritisation
- Utilisation of user experience processes and workshop techniques
- Consideration of accessibility requirements
- Solid knowledge of the CMS as implemented for Westpac (Adobe Experience Manager): Its opportunities and limitations
- Solid understanding of technology used to deliver digital experiences for both web (HTML /CSS / JS frameworks) and mobile (iOS/Android)
- Source or create imagery and other assets as required
- Ensure compatibility of said assets with group branding requirements
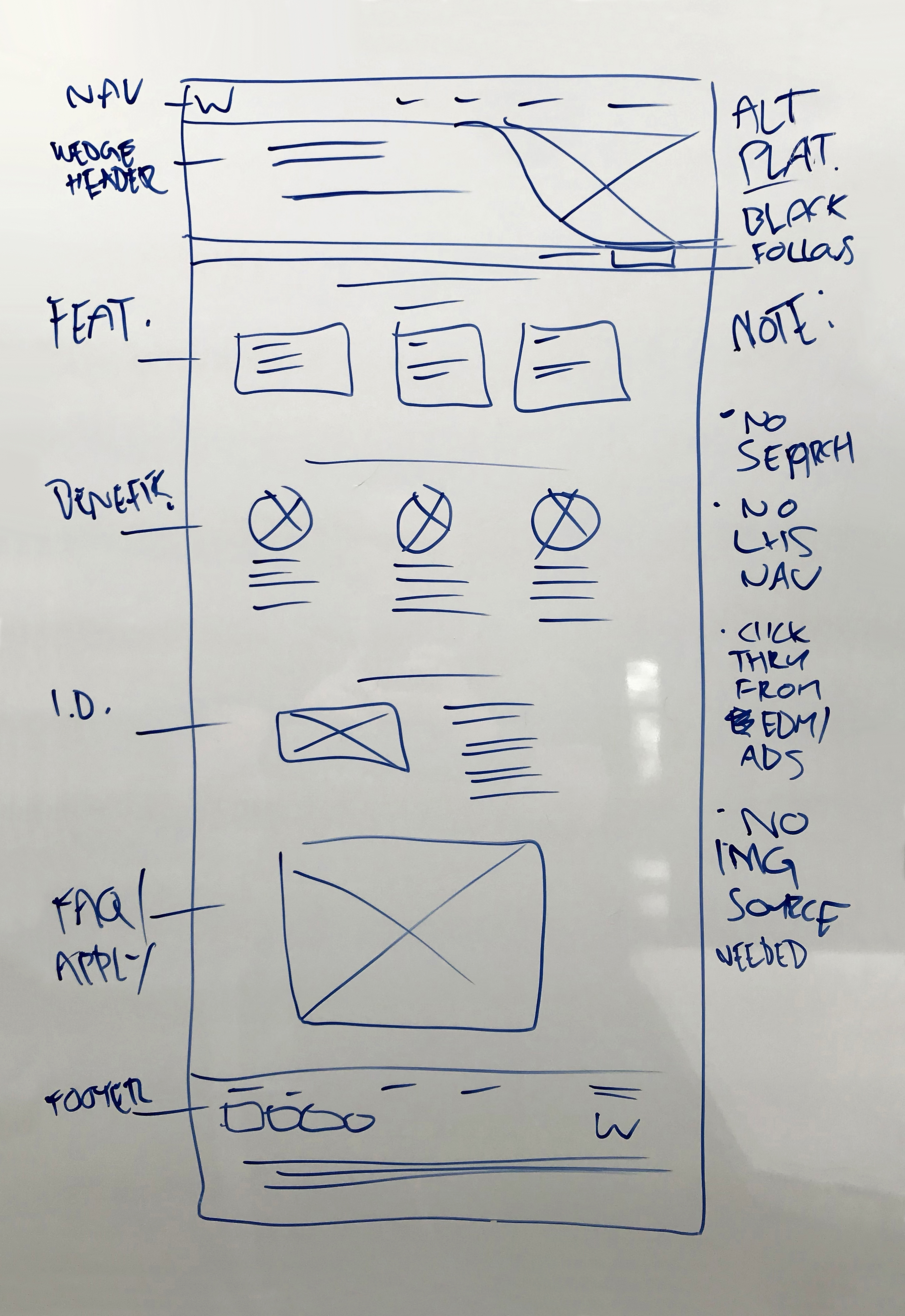
- Creation of wireframes, user flows, prototypes, low and high fidelity design work
- Use, contribute to and develop design systems and patterns
- Design and build prototypes for usability testing
- Test patterns across multiple browser and device types
- Work closely with developers to effectively deliver live products
TOOLS
SWATCHES
#D5002B
#2D373E
#D7D2CB




MORE WORK
MORE WORK
MORE WORK
MORE WORK
MORE WORK